我们之前已经成功建立好了hexo博客并且将博客部署到GitHub上面。但是如果想要自己的博客更加正规一些,就还是需要运用到国内的云服务器平台。下面我就来给大家介绍一下如何将自己的博客部署到腾讯云的服务器上。
注意:在部署在腾讯云之前,先要确保你所注册的博客的域名是已经审核通过的。
参考教程
Blog:fuchenchenle
系统配置
- 本地环境
- Mac操作系统
git,Node.js,hexo…- 已经拥有本地的静态网站
- FileZilla软件
- 服务器配置
- 腾讯云Cenots7.6服务器
git,Nginx,创建git用户
腾讯云服务器配置
登陆腾讯云服务器
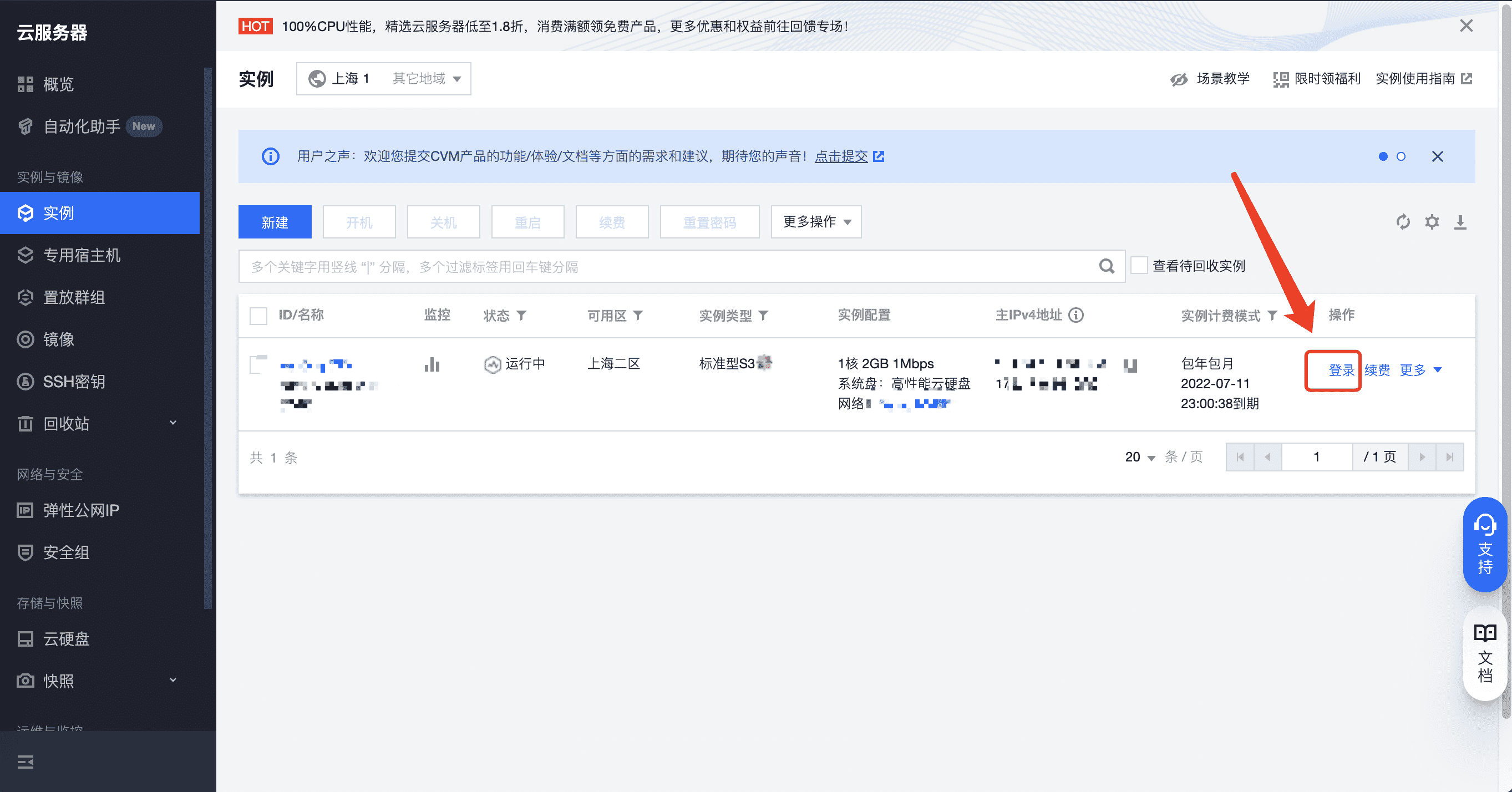
首先我们要先登陆进腾讯云的操作页面中。

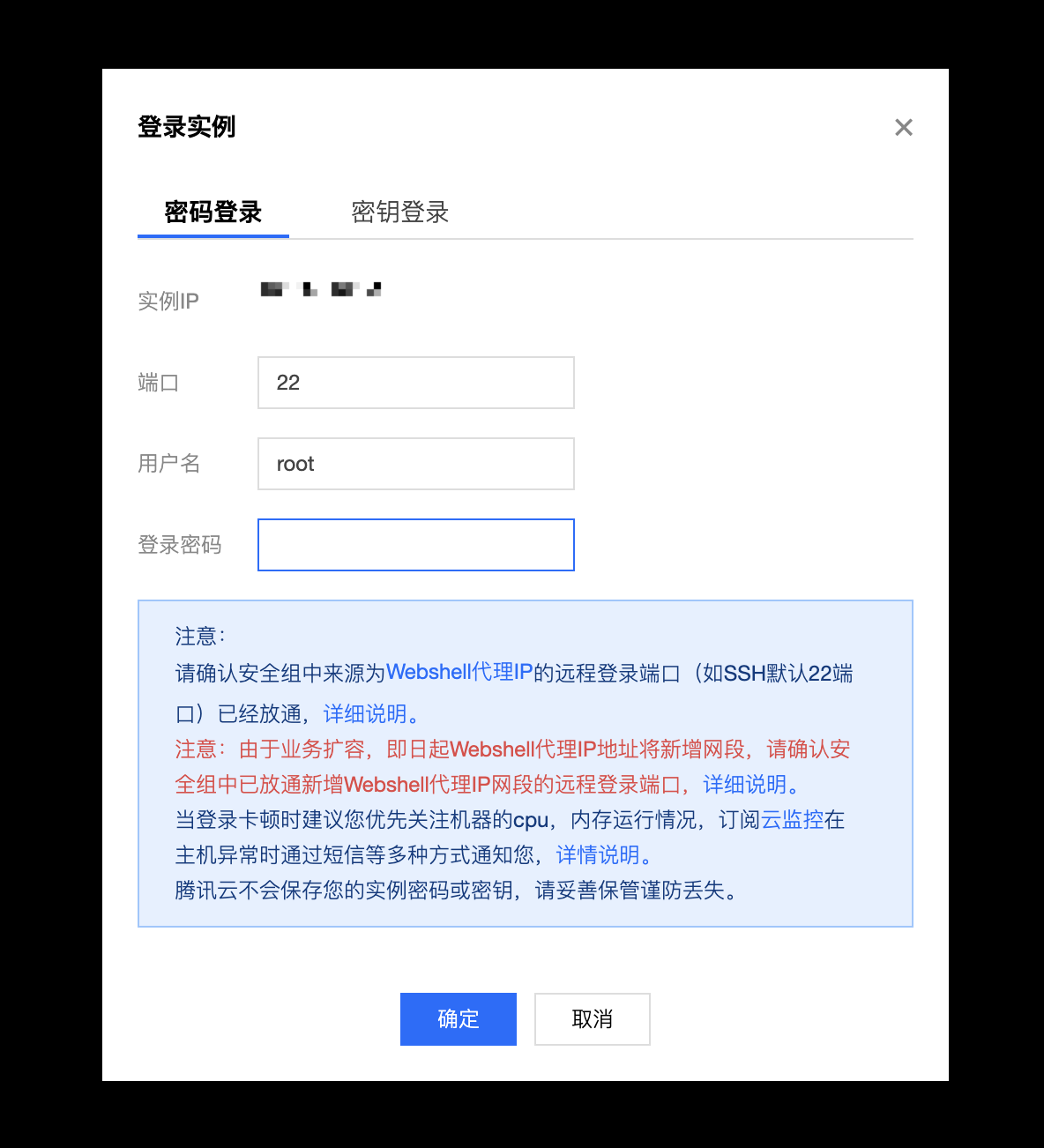
使用root账户登陆的时候,可以去站内信中去找当时购买服务器时所发的邮件,上面会给你root账户的初始密码。

就这样,我们就进入到了腾讯云的操作页面上。

云服务器配置Git
- 安装依赖库
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel - 安装编译工具
yum install gcc perl-ExtUtils-MakeMaker package- 使用
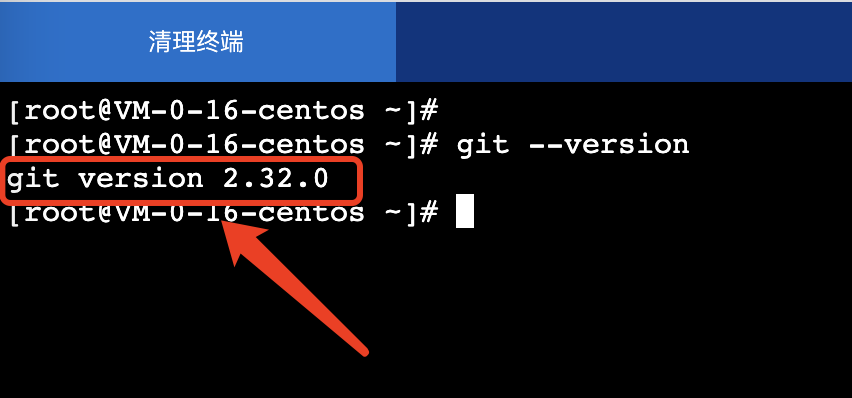
git --version来查看当前服务器的git版本
git --version我这边已经是安装了最新的git版本的,正常来说,服务器初始的git版本为1.8。

- 删除当前git
yum remove git -y- 下载最新的git版本
#下载的目录
cd /usr/local/src
#去git官网上查看最新的git版本(我这里是2.32.0)
wget https://www.kernel.org/pub/software/scm/git/git-2.32.0.tar.gz
#解压到当前文件夹
tar -zxvf git-2.32.0.tar.gz- 编辑并安装git
#进入到git文件夹(记得git的版本不要输错)
cd git-2.32.0
#编译源码(编译的时间有点长耐心等待)
make prefix=/usr/local/git all
#安装路径
make prefix=/usr/local/git install- 配置git的环境变量
echo 'export PATH=$PATH:/usr/local/git/bin' >> /etc/bashrc- 刷新环境变量
source /etc/bashrc- 再次查看版本号
git --version- 创建git用户并且修改权限
#输入自己的用户名
adduser yourName
#这边的密码是初始密码
##后面可以修改建议写自己的用户名方便记忆
passed yourName
#修改权限
chmod 740 /etc/sudoers
#进入到文件进行修改
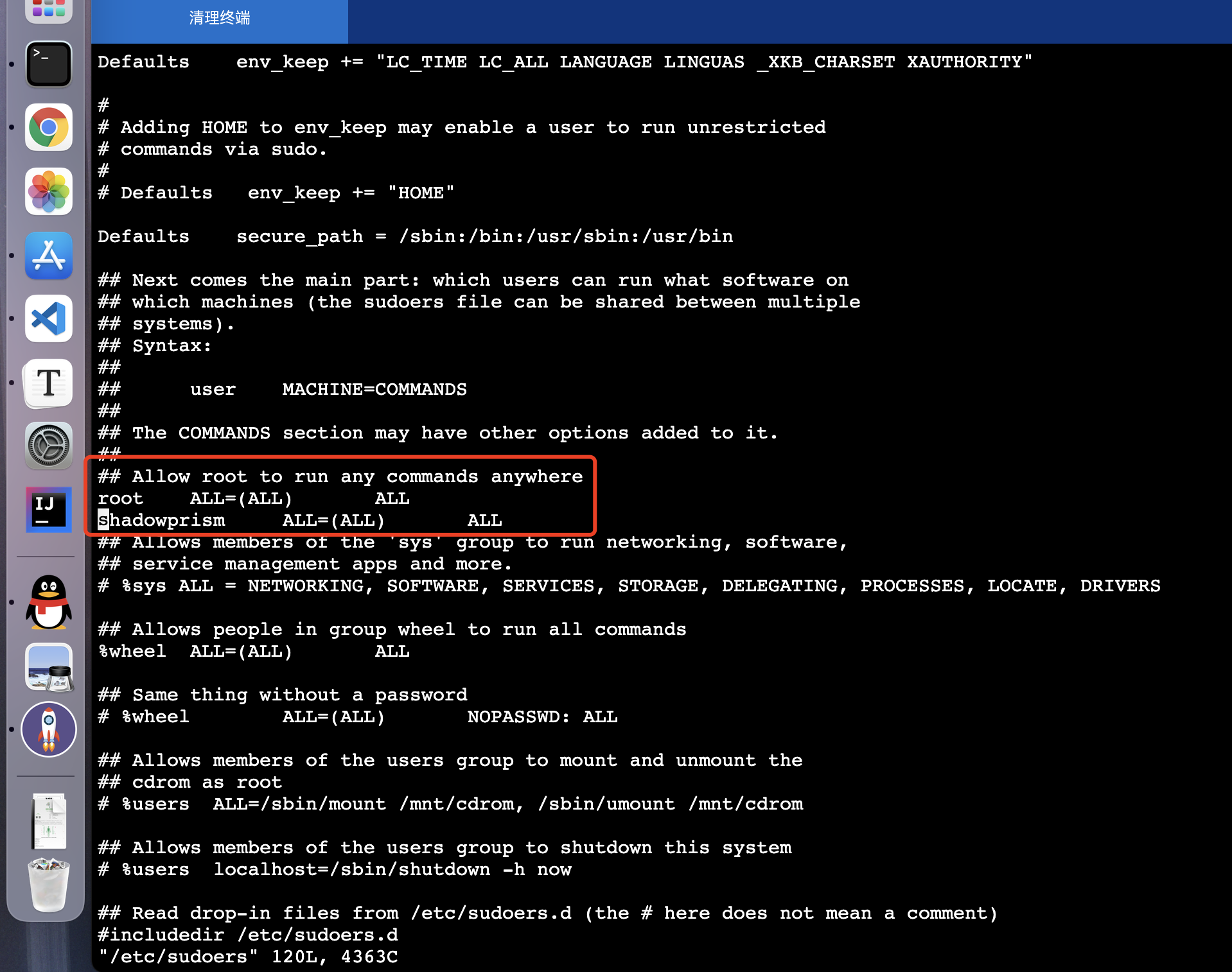
vim /etc/sudoers进入到文件之后,我们会看到这些代码

在此,我们只需要在root后面添加我们自己的用户就可以了。
操作步骤为:
- 首先先切换成英文输入法
- 同时按住
shift键和:键(shift + :)来进入命令输入行 - 先输入
set nu来让代码显示行数 - 然后在找到root哪一行下
- 填入自己的用户名
shadowprism ALL=(ALL) ALL - 然后在先按
esc退出输入,再输入wq!来保存我们的修改
在本地创建密钥
注意:
- 使用windows系统的小伙伴需要用Gitbash来操作
- 使用MacOS的小伙伴就直接使用终端来操作
本地创建密钥
- 首先我们先查看自己是否拥有密钥
ls -al ~/.ssh- 如果输出的是
No such file or directory,证明我们电脑没有安装密钥
#生成新的ssh密钥
##在这里的you_email填写你的GitHub的注册邮箱
##之后就是全按回车确认就行
###提示的要你填写密码可以填写,但是一定要记住!
ssh-keygen -t rsa -C"you_email"- 生成并且添加ssh密钥
ssh-add ~/.ssh/id_rsa- 查看你的ssh密钥
#这里我们需要使用的是我们的密钥
cat ~/.ssh/id_rsa当我们输入完上面的代码后,终端就会出现我们的密钥。
使用windows系统的同学,直接在系统根目录去寻找.ssh文件夹就好。
- 将本地创建的密钥
id_rsa进行复制到腾讯云服务器上
#这个操作是在腾讯云上
su yourName
#创建一个存储你密钥的目录
mkdir ~/.ssh
#对该文件进行编辑
##在该文件中,直接复制你之前得到的密钥
vim ~/.ssh/authorized_keys- 进行本地测试
ssh -v fuchen@服务器ip测试通过的话,就会发现你在本地也可以联入到腾讯云。
云服务器网站配置
- 创建网站目录并且设置权限
#进入到root用户
su root
#创建网站目录
mkdir /home/hexo
#设置权限
##将yourName替换成自己的用户名
chown yourName:yourName -R /home/hexo- 安装
Nginx
#下载Nginx
yum install -y nginx
#启动服务器
##如果没有报错就证明配置成功
systemctl start nginx.service- 修改Nginx配置文件
#修改Nginx配置文件
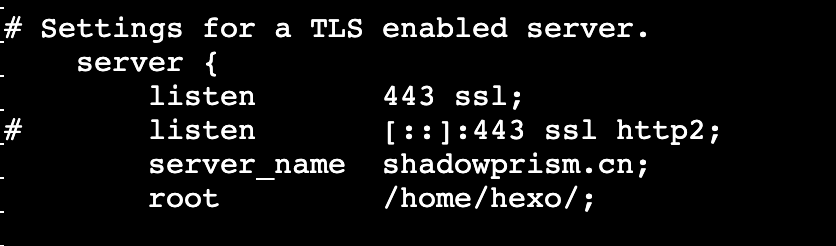
vim /etc/nginx/nginx.conf我们需要修改server_name和root两处

57 server {
58 # listen 443 ssl;
59 # listen [::]:443 ssl http2;
60 server_name shadowprism.cn; #这里填写你的域名
61 root /home/hexo/; #网站目录然后在wq!保存并且退出编辑。
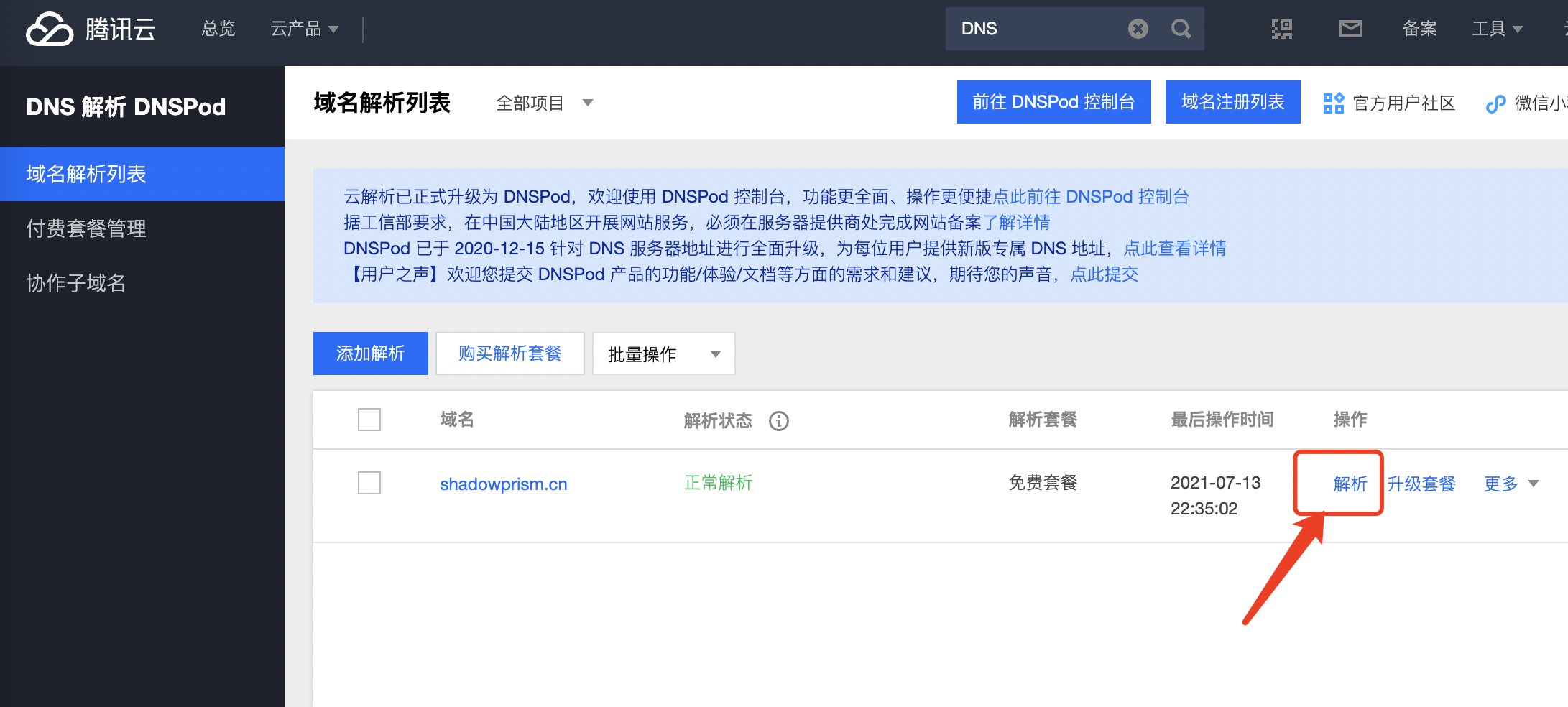
注意:在这里填写的域名一定要是在腾讯云里进行解析过的域名。

- 重启服务器
systemctl restart nginx.service- 建立git仓库
#切换为root用户
su root
#定位到你的用户目录下
cd /home/yournName
#将git部署到该目录下
git init --bare blog.git
#设置权限
chown yourName:yourName -R blog.git- 同步网站根目录
#修改改目录下的文件
vim blog.git/hooks/post-receive
#将下面这2行代码复制到该文件中
##将yourName替换为你的用户名
#!/bin/sh
git --work-tree=/home/hexo --git-dir=/home/yourName/blog.git checkout -f- 修改权限
##将yourName替换为你的用户名
chmod +x /home/yourName/blog.git/hooks/post-receive- 在本地hexo目录修改_config.yml文件
deploy:
type: git
repo: yourName@你的IP地址:/home/yourName/blog.git
branch: master在本地终端部署
终于到了最后一步,最后我们只需要向部署到GitHub上一样使用命令行即可完成。
hexo cl && hexo g && hexo d常见报错
详见参考教程:
Blog:fuchenchenle
安装SSL证书
- 进入腾讯云操作页面,安装
vsftpd
yum install -y vsftpd2.修改配置文件
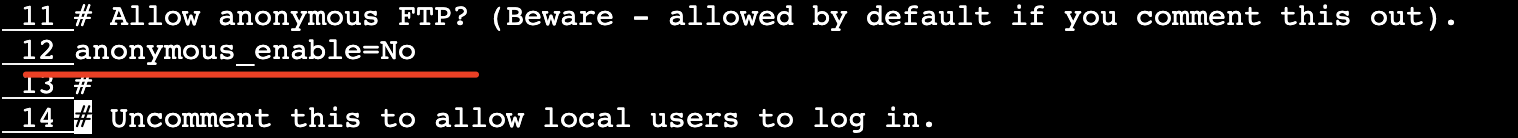
vim /etc/vsftpd/vsftpd.conf
#禁止匿名用户登录
anonymous_enable=No
- 随后我们就要去下载FileZilla软件来进行部署操作
部署SSL证书
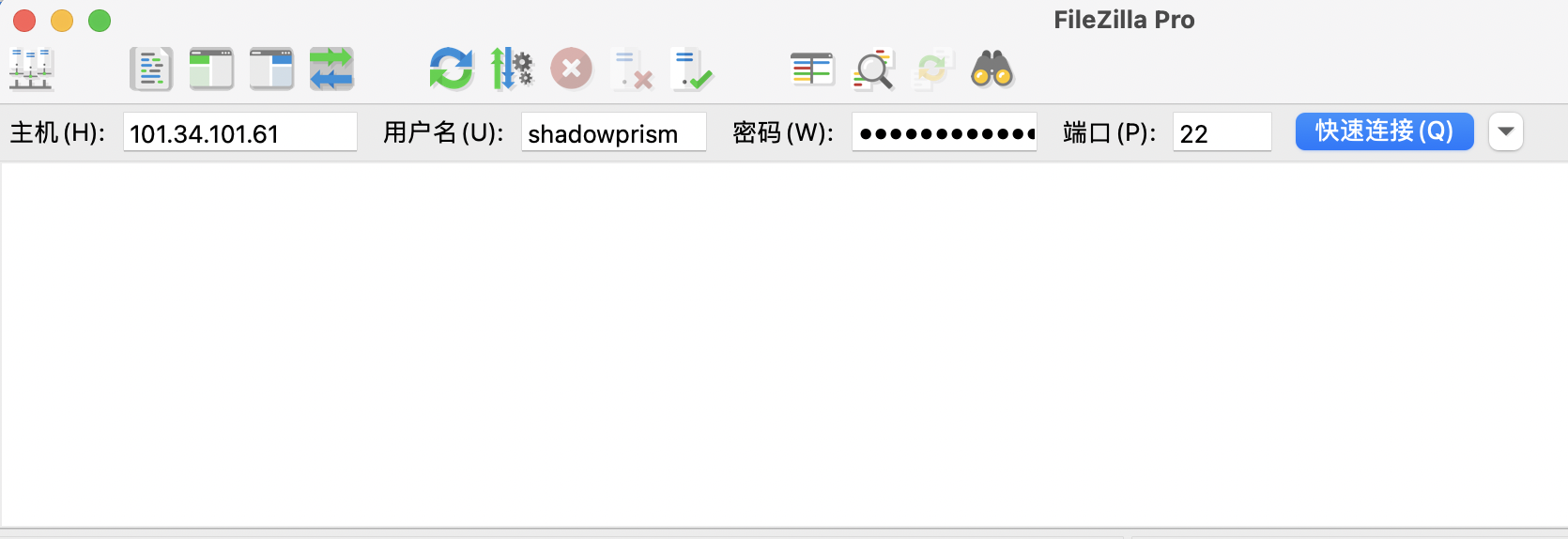
- 打开FileZilla
首先,我们先要用FileZilla连接到腾讯云服务器。

注意:
- 主机是你的服务器域名
- 用户名和密码就是你的腾讯云用户名和密码。
- 端口使用22
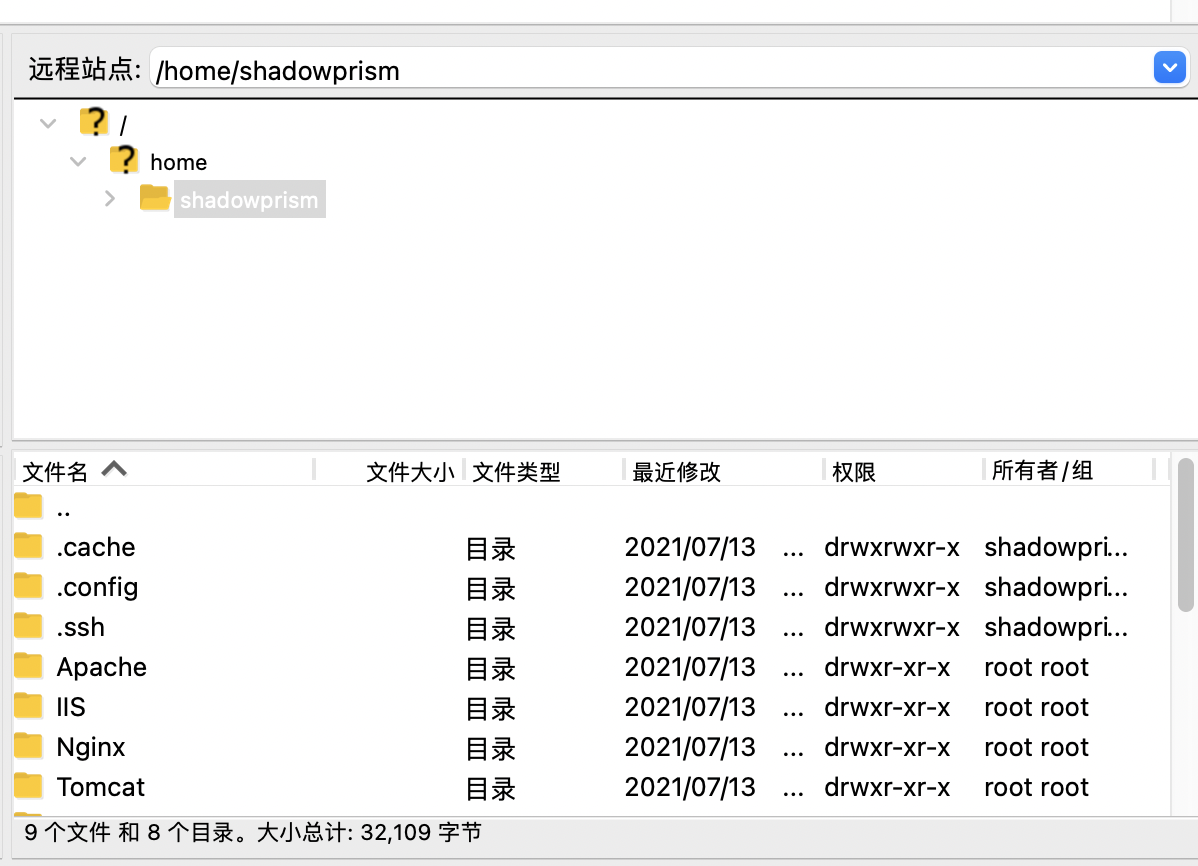
当在FileZilla右边显示出如下文件目录时候,证明我们已经连接成功。

传输SSL证书
这里我提前下载好了我的SSL证书。如果你没有的话,就得先去腾讯云下载证书。下载完成以后就会有一个.zip的压缩文件,那个就是我们的SSL证书。
- 将SSL证书放到我们的博客目录下
- 在FileZilla找到证书,双击该证书压缩包就可以上传到腾讯云服务器上。
我们接着部署
- 我们上传的SSL文件默认上传至我们的用户文件夹下
cd /home/yourName
#查看文件
ls- 解压缩文件
unzip ~.zip解压完成后,会在我们的文件夹下生成 Nginx Apache IIS Tomcat 文件夹 我们只需要用Nginx
- 将Nginx文件夹下的文件复制到新建的文件夹下
#先创建ssl文件夹
mkdir /etc/nginx/ssl/
#进入到Nginx文件夹中
##我们用ls发现会有2个文件
cd /home/fuchen/Nginx
#复制2个文件到'/etc/nginx/ssl'目录下
cp 文件名.crt /etc/nginx/ssl/
cp 文件名.key /etc/nginx/ssl/5.打开nginx.conf 文件夹 修改配置文件
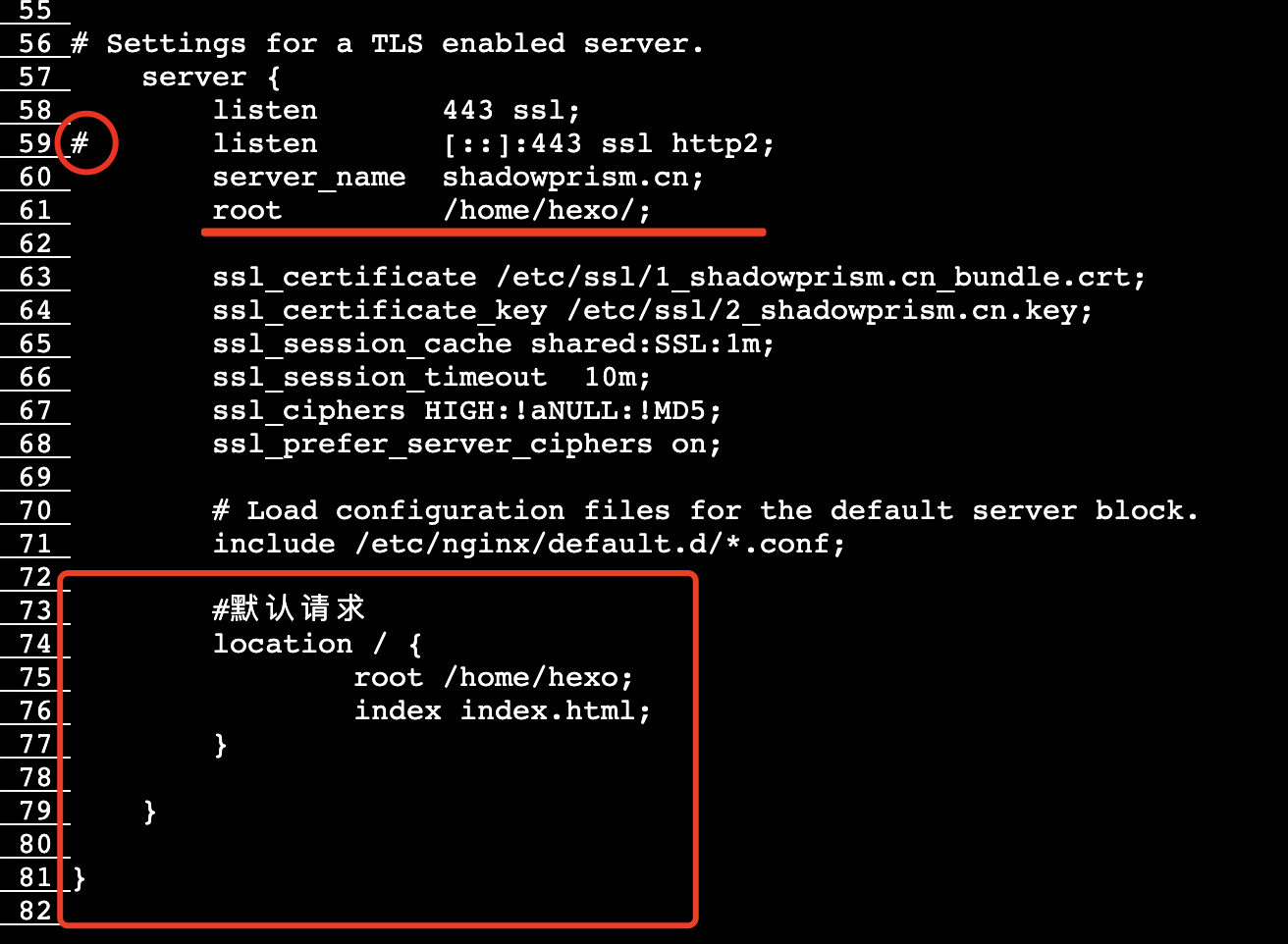
vim /etc/nginx/nginx.conf同时我们还需要对文件进行修改:
server {
listen 443 ssl;
ssl on;
server_name 你的域名.cn; #域名
root /home/hexo; #网站主目录
ssl_certificate /etc/ssl/1_shadowprism.cn_bundle.crt; #crt文件路径
ssl_certificate_key /etc/ssl/2_shadowprism.cn.key; #key文件路径
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
#默认请求
location / {
root /home/hexo;
#定义首页索引文件名称
index index.html;
}
}
}修改的内容:

- 查看是否有报错,无报错重启服务器
nginx -t
#如果没有报错的话,就重启服务器
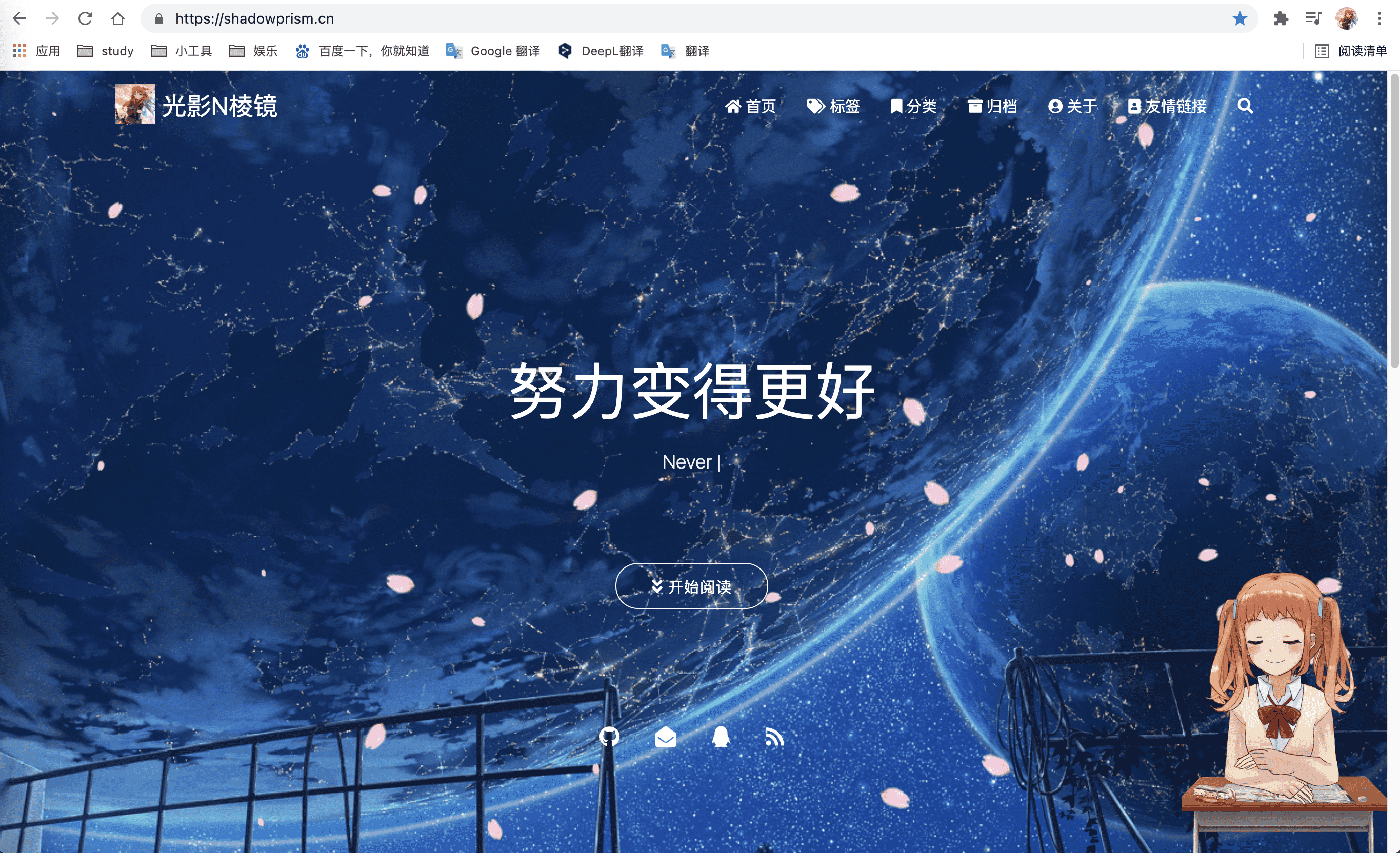
systemctl restart nginx以上我们就可以看到我们的博客的开头就是https:开头了。
好耶~

后记
在经过了几次曲折以后,还是终于完成了对自己博客的配置。但是我也必须明白,即使是在精美的博客页面,没有内容也还是没有作用的。所以,我也会在以后继续更新博客。分享知识、结交朋友,感谢你的观看! ( ゚ ▽ ゚)つ□乾杯~



