温故而知新,可以为师矣。
对我来说,搭建自己的个人博客不仅仅是为了自己的兴趣爱好。同时,写博客也可以很好的记录下自己成长的每一个脚印。我们往往在一路再向前赶路,却忘了放慢脚步。放慢脚步来反思自己的不足,明白自己为何跌倒。这样我们才可以走得更远。
搭建环境
这一次我们搭建的博客是需要使用:
- Git
- Hexo
- Node.js
下载并安装Node.js
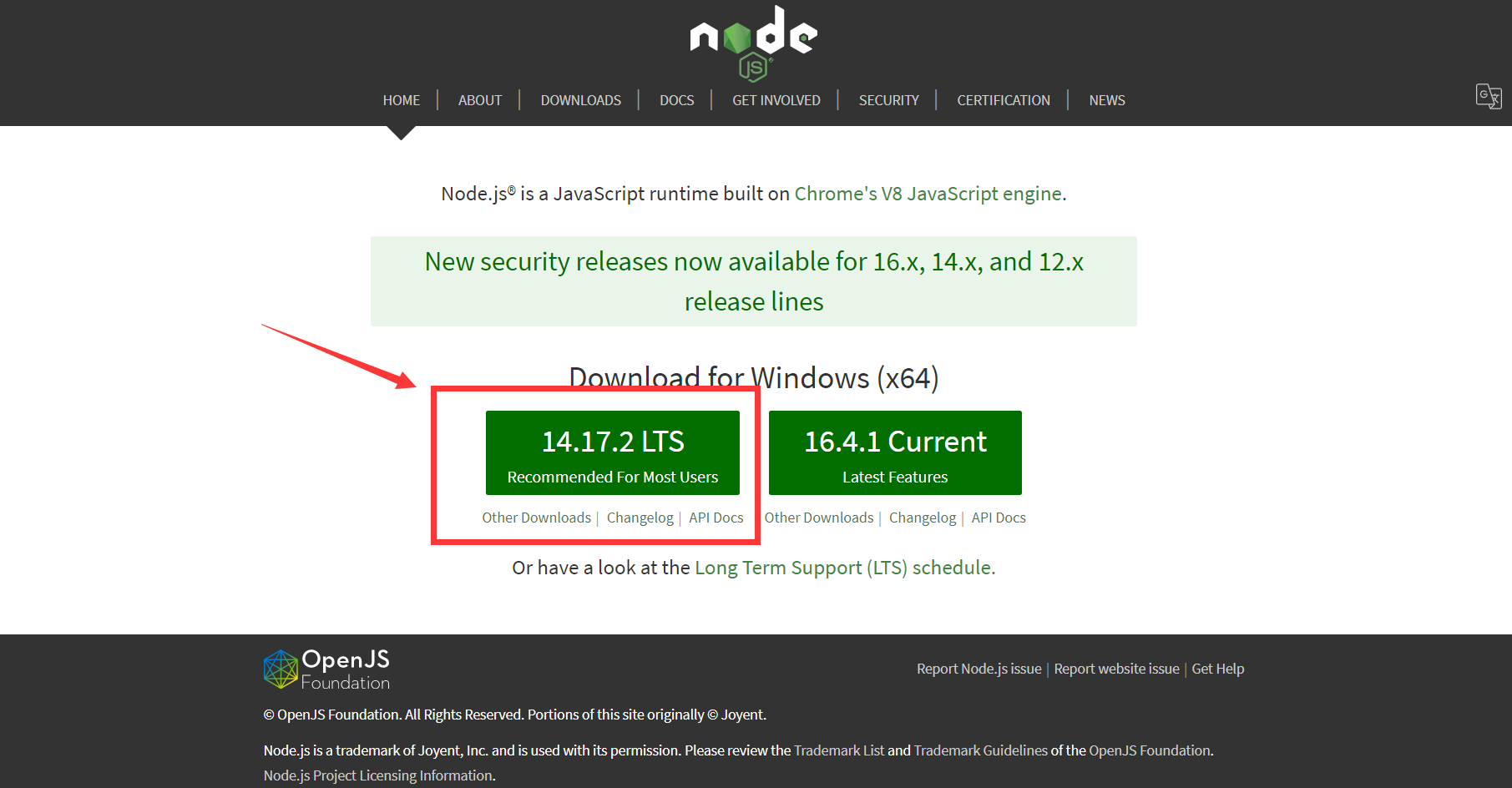
其中,我们需要在Node.js的官网上面下载Node.js的安装包。

一般我们选择正式版,正式版还是最稳定的版本。(使用最新版本可能会与教程的步骤有所出入)
一般在安装过程中点击next键按照默认的设置来就行。安装路径按照自己喜好来就行。
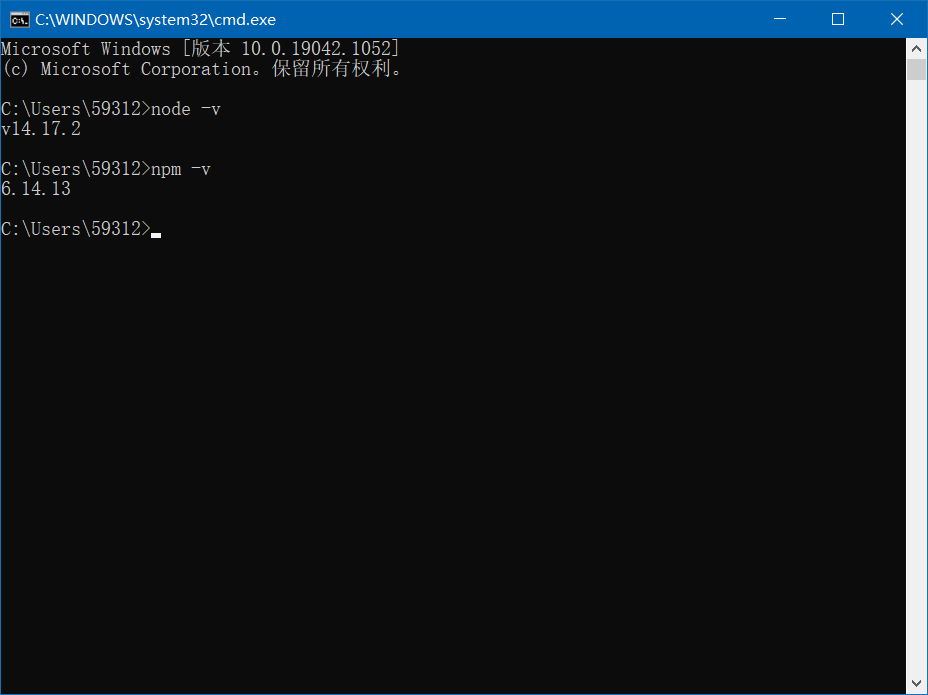
使用cmd面板来测试Node.js是否有安装成功。使用win键+R键来呼出cmd面板。输入node -v命令行来查看我们所安装的node的版本。出现版本号就证明我们已经安装好了。
node -v #查看node版本
npm -v #查看npm版本
由于我们国内有墙*你懂的*,导致一些镜像源上下载的很慢。所以,我们还需要来利用npm来安装cnpm。这样可以加快下载速度。
npm install -g cnpm --registry=http://registry.npm.taobao.org #安装淘宝的cnpm 管理器耐心的等待之后就可以下载完成。

当我们输入cnpm后,出现反馈就说明我们的cnpm也已经安装好了。

安装Hexo框架
我们终于可以下载并且安装Hexo框架了。
在控制台输入代码:
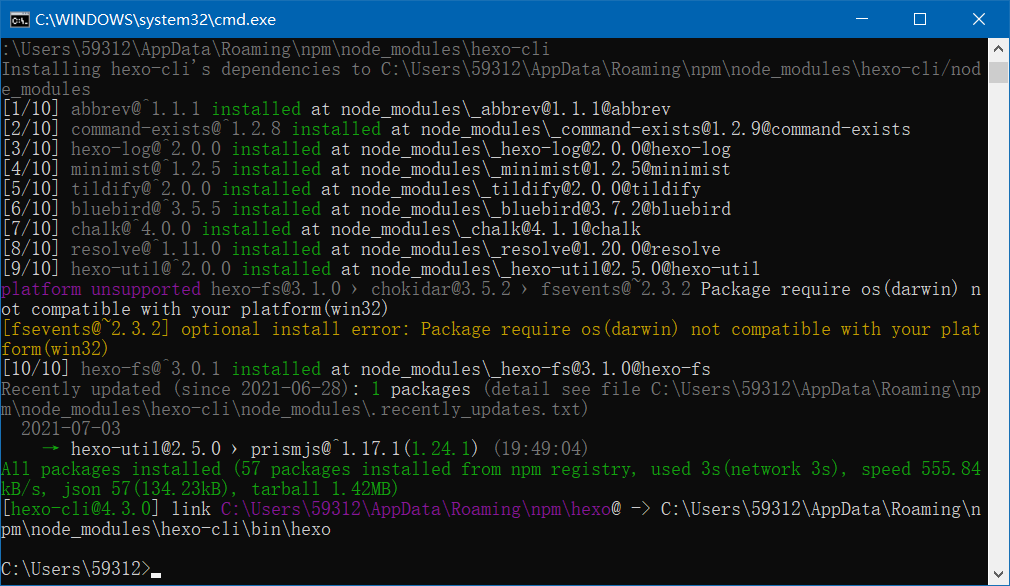
cnpm install -g hexo-cli #安装hexo框架
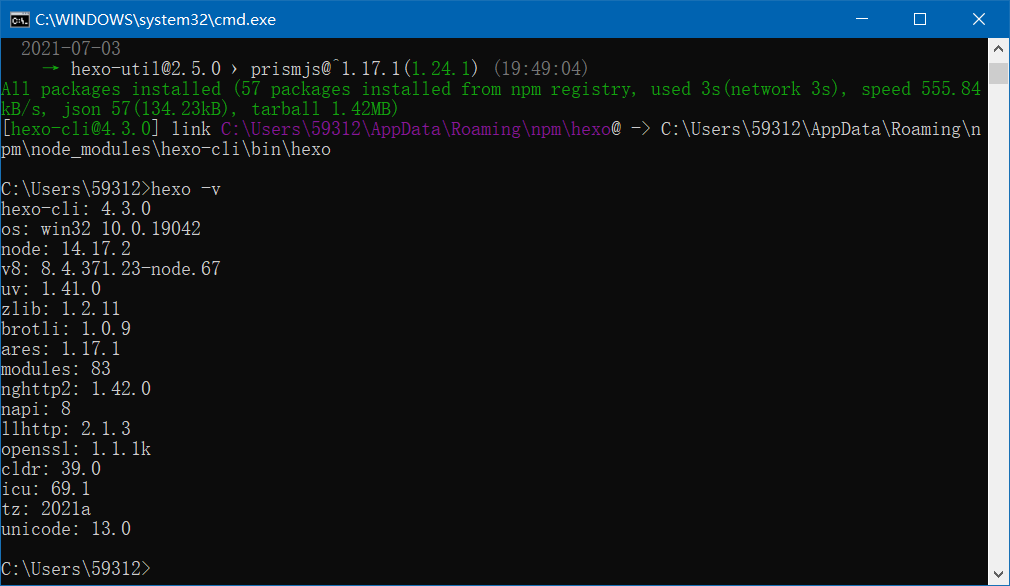
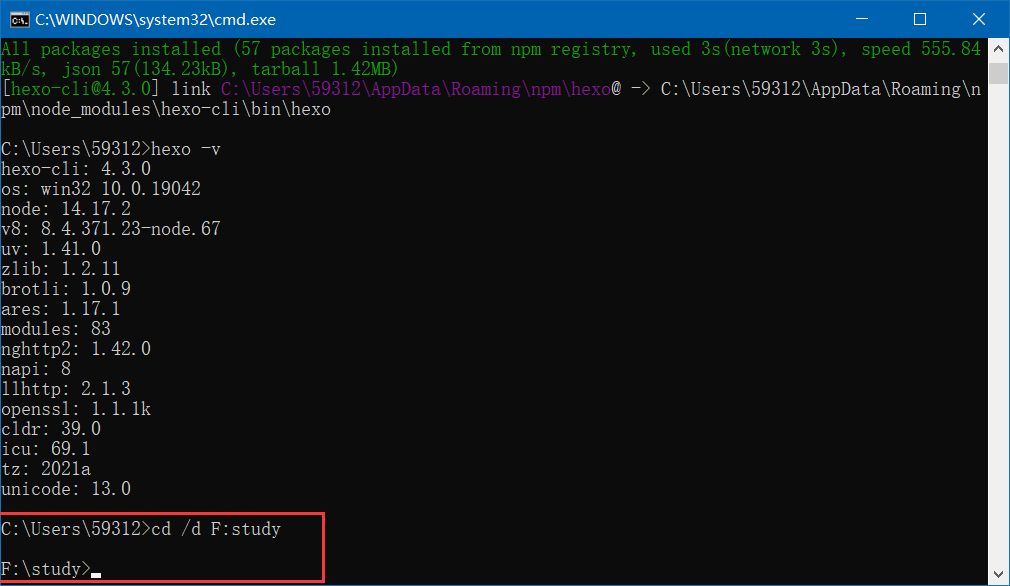
输入代码hexo -v来查看安装的hexo框架版本。
hexo -v #查看hexo版本
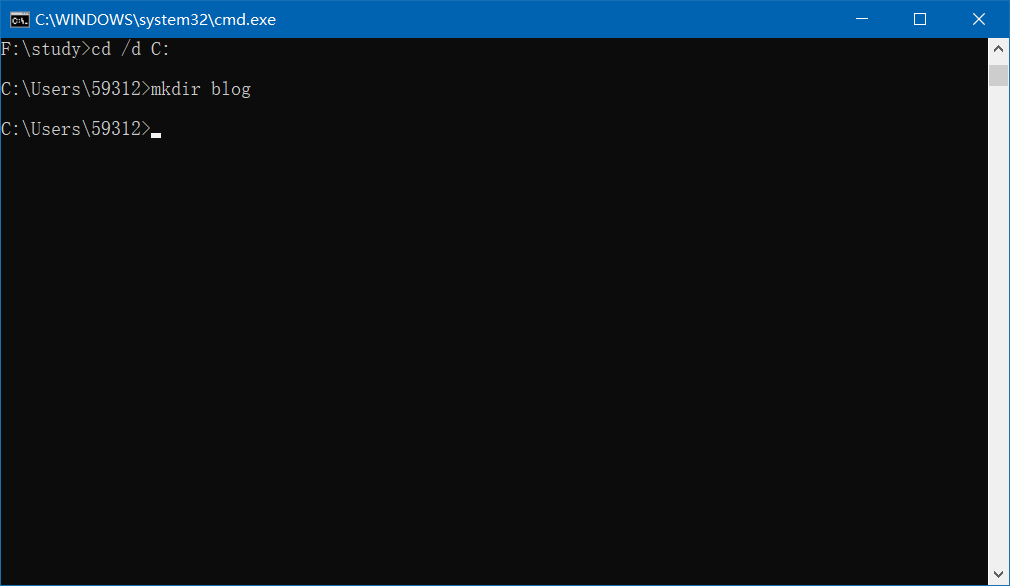
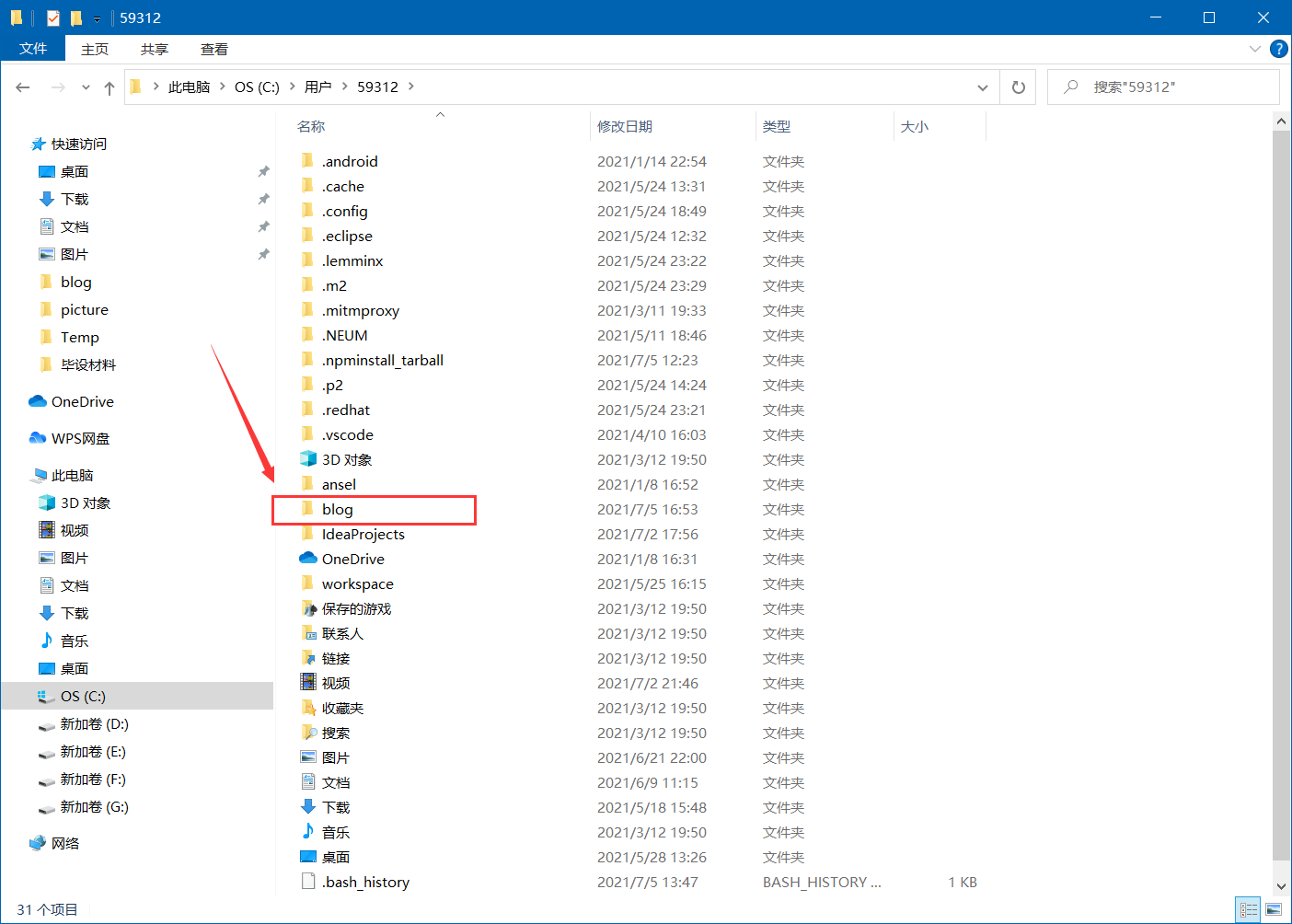
使用代码mkdir blog来创建blog目录
mkdir blog #创建blog目录
如图所示,我们已经在目录下成功创建了一个blog文件夹。

这里我不想把我的博客文件装在C盘,我把文件装在F盘
具体指令需要查看cmd的常用指令集合。点击这里查看
cd /d F:study #跳转到其他硬盘的其他文件夹
使用cd blog来进入blog的根目录
cd blog #进入blog目录
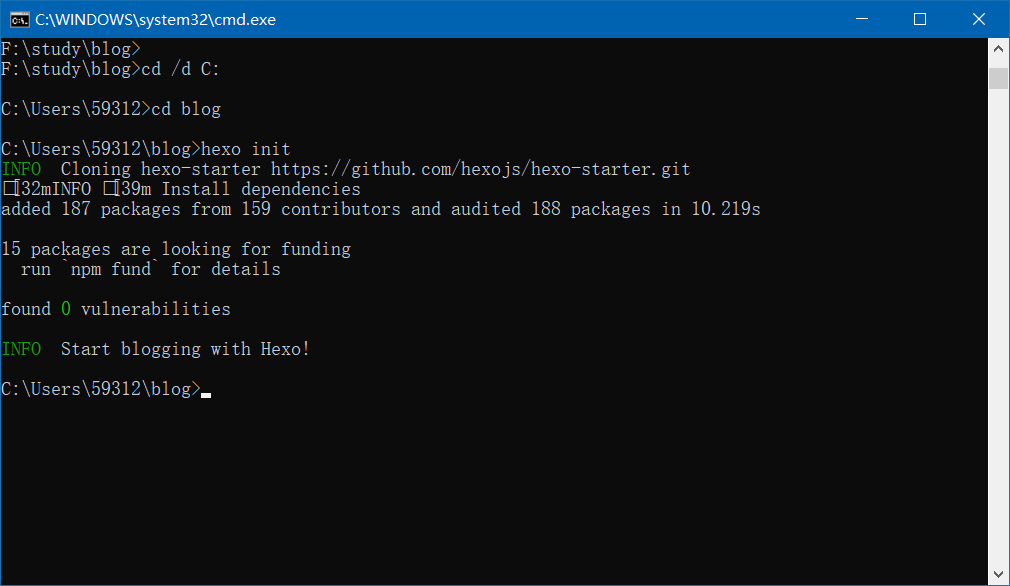
初始化博客
使用hexo init生成博客 初始化博客
hexo init #生成博客 初始化博客
随后我们就可以使用hexo s来启动博客的本地服务器,来正式的查看我们的网页了。
hexo s #启动本地博客服务
随后在网页上输入网页链接 http://localhost:4000 来查看我们的博客网页。
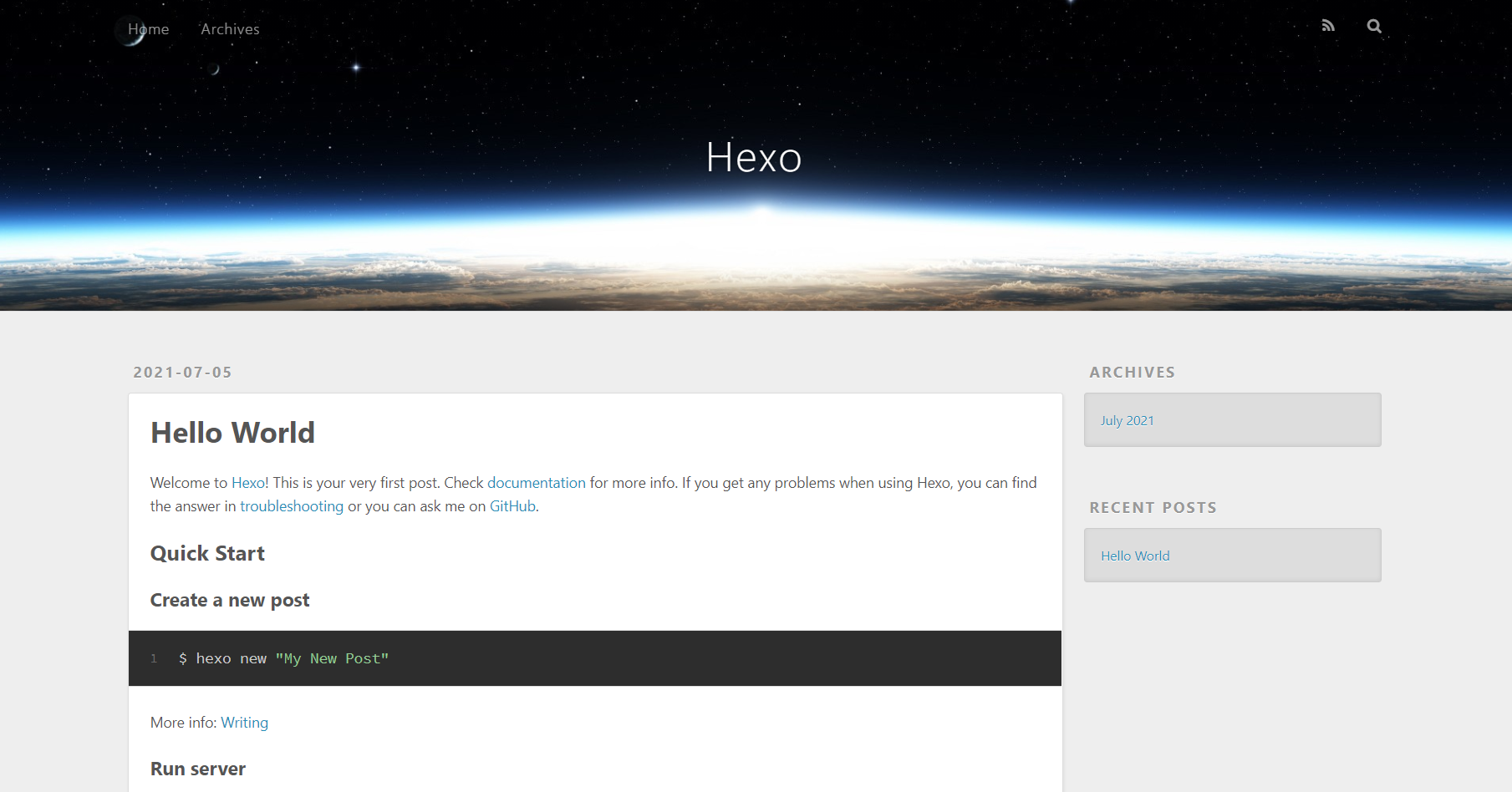
如图所示,我们已经有了基本自带样式的博客网页,我们所做的从搭建环境到初始化博客已经全部做完了。接下来,就是开始创建新的博客内容以及将我们的博客托管到GitHub网页上。

创建新的博客内容
既然有了博客的基本框架,那么我就该把我们所想要分享的内容放到博客网页上去。具体的步骤如下:
使用命令行hexo n“这是博客文章名字”来创建新的博客内容。
hexo n "这是博客文章名字" #创建新的文章 
接下来我们就可以使用文本编辑工具Markdown来编辑我们的博文。这里我也推荐给大家一款很好用的软件Typora.
待我们编辑完博文之后,我们就该将新的博文发布我们的网页里面。
先清理一下,然后再生成博文。
hexo c #清理一下hexo g #生成
将博客部署到GitHub上
我们的博客不可能只能在本地localhost上查看,我们需要将我们所想分享的东西放到网上去,让更多的人所了解。
首先我们要先登录到GitHub上。
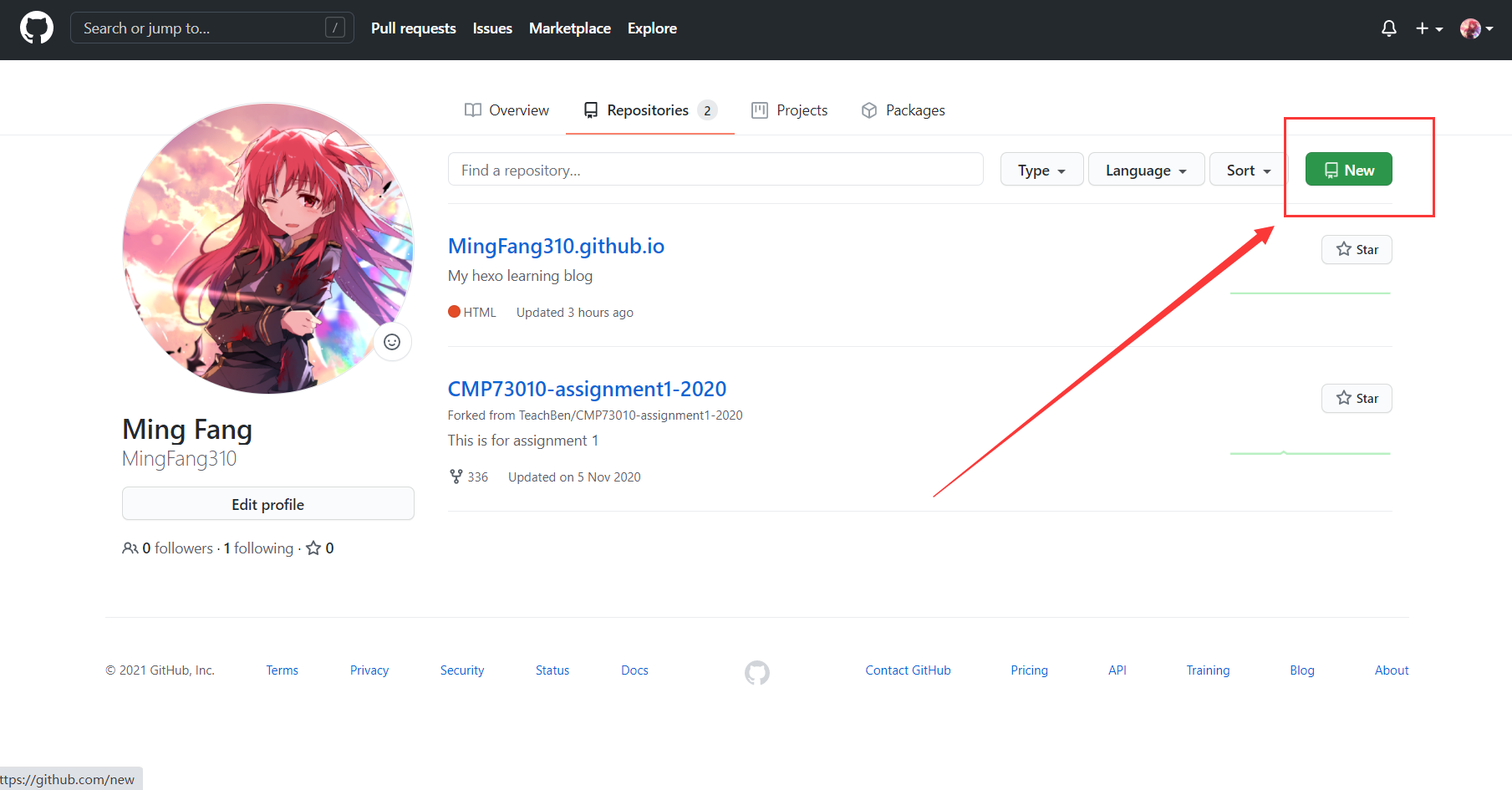
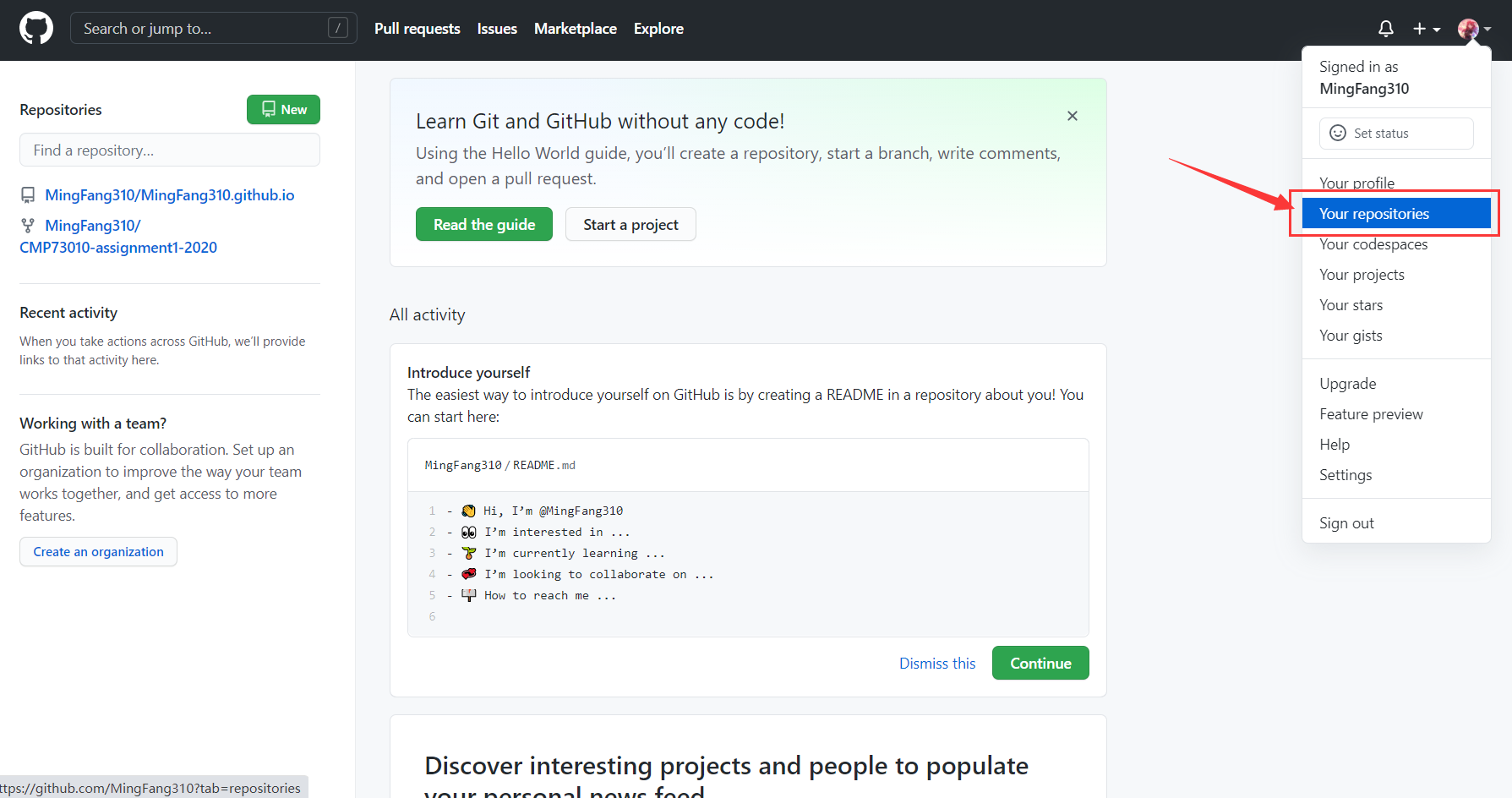
登录之后我们点击”Your repositories”,在选择新建一个存储库。

然后我们一定要在对存储库命名的时候一定要是你的昵称比如我们的就是:MingFang310.github.io
然后我们点击create就好

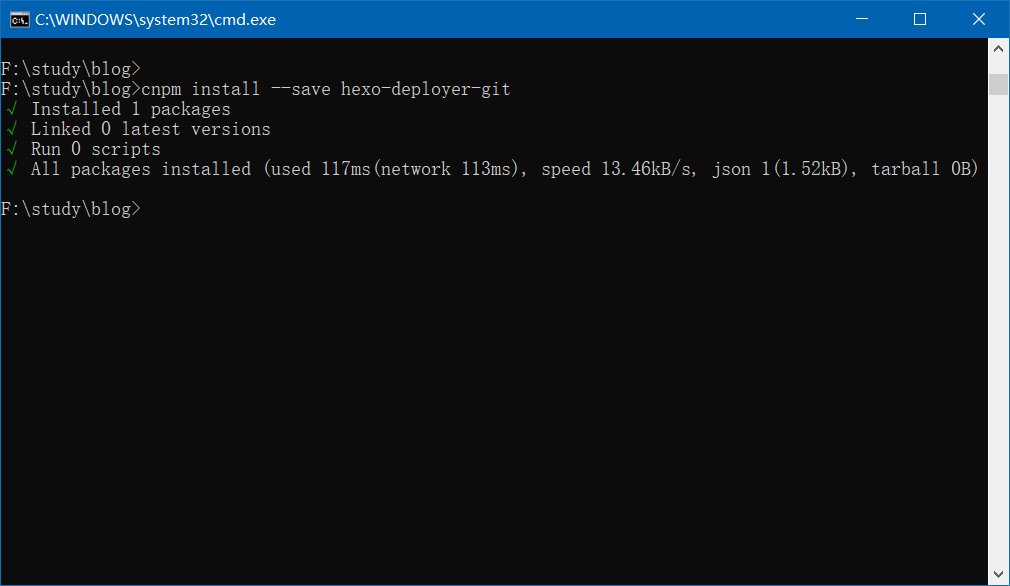
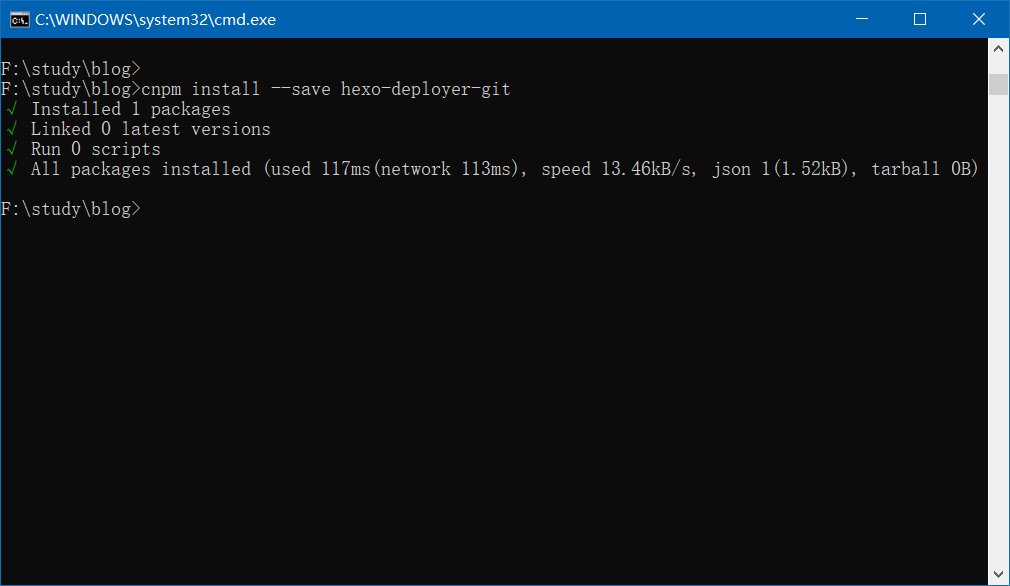
【重要】随后我们需要在博客的目录下安装git的部署插件
cnpm install --save hexo-deployer-git #在blog目录下安装git部署插件
(我这边自己已经装过一遍了,初次安装的时候,等待一下就好)
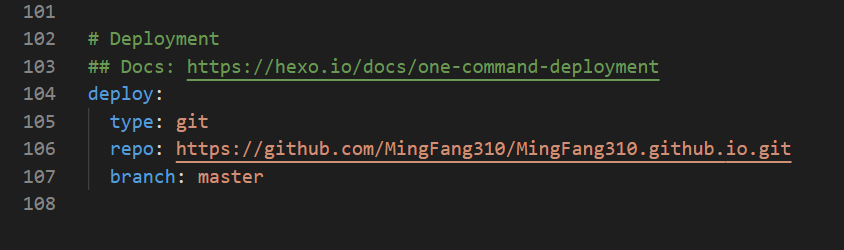
同时我们也需要更改_config.yml文件的配置,这里我们用文本编辑器VSCode来打开该文件。
点击进去以后找到#Deployment并且修改代码:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/YourGithubName/YourGithubName.github.io.git
branch: master网站链接为你在GitHub上创建的存储库的链接

最后一步,也就是使用命令行hexo d 对该博客部署到GitHub上面。
hexo d #部署到远程Github仓库最后我们就可以直接用我们GitHub网页链接的后半段直接访问我们的博客了!